Master page mantığında ise sadece bu web forma bu özellikleri atıyoruz daha sonra yaratacağımız bütün sayfalarda kullanıyoruz.Böylece istediğim web forma kullanarak daha dinamik, daha hızlı ve daha performanslı web formlar oluşturabiliyoruz.
Genel olarak bir sitenin görünümü
Master Page Kullanarak Bir Site Oluşturmak
Visual Studio 2012 kullanarak Master page ile basit bir web sitesi oluşturalım.Böylece Master page kullanımını öğrenmiş olacaksınız.Size önerim öncelikle Master page'i tasarlayıp daha sonra kodlamaya geçmenizdir.
Aşağıdaki adımları uygulayalım.
1-Visual Studio 2012'yi açıyoruz.
2-New Project > Asp.Net Empty Web Application seçiyoruz.Projemizi bir isim veriyoruz.
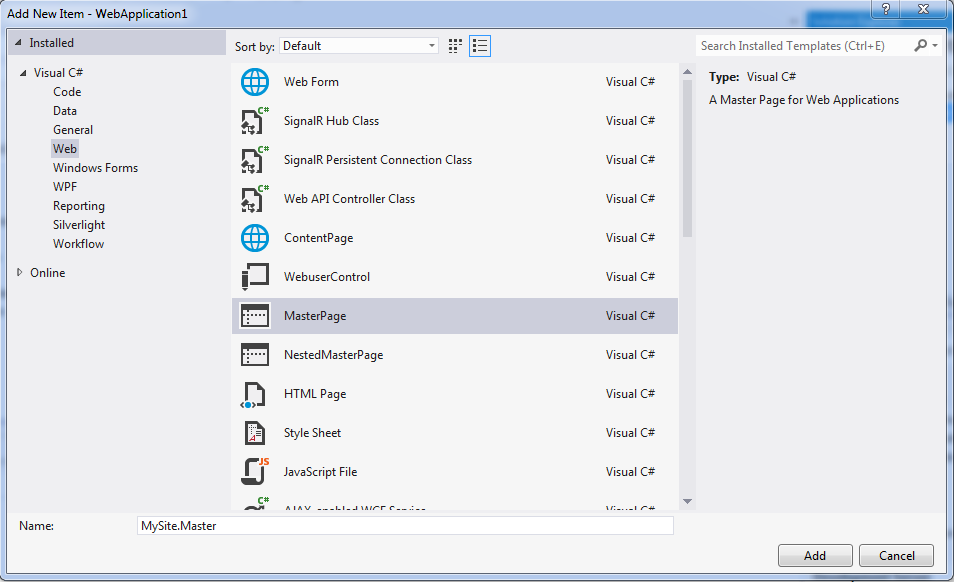
3- Projemizin üstüne gelerek sağa tıklıyoruz ordan Add > New Item > Web > MasterPage seçip masterpagemize bir isim veriyoruz.
3.İşlemin Görünümü
4-Varsayılan kodlarıyla beraber Masterpagemiz oluştu.Bu kodlarda iki şey dikkatimizi çekiyor.Birincisi dosyamızın uzantısı master türündedir.İkincisi ise ContentPlaceHolder adındaki ASP.NET kontrolleri sayfaya eklenmiştir.
Buradaki ContenPlaceHolder kontrolü bizim içerik sayfalarımızın yer alacağı kısımdır.ContenPlaceHolder dışındakiler ise tüm sayfalarda ortak olacaktır.Bizimde amacımız header,footerın ortak olması peki nereye kodlarımızı yazmalıyız.Tabi ki ContenPlaceHolder dışına yazılmalıdır.
Fark ettiyseniz head bölümünde ve body bölümünde ContentPlaceHolderlar var ve head etiketindekini bu örnekte kullanmayacağım.Body kısmına bakacak olursak header ve footerın sabit kalmasını istediğim için ContentPlaceHolder dışına yazdım.En basit haliyle master pagemiz oluştu sıra geldi, master sayfamıza içeriklerini gömmeye.
5- Pojemize sağ tıklayarak Add>New Item>ContentPage seçip sayfanın ismini default.aspx yapıyoruz.
5.İşlemin Görünümü
6- ContentPage seçip add butonuna tıkladığımızda yarattığımız master pagemizi seçip Ok tuşuna basıyoruz.
6.İşlemin Görünümü
7- default.aspx sayfamızın görünümü aşağıdaki gibidir.
Dikkatinizi çektiyse ContentPlaceHolder içerisine içeriğimizi yazıyoruz.Çünkü artık master pagemizde header ve footer sabit olup anasayfamızda veya başka isimde sayfa açarsak fark etmez sadece içerik kısmımız değişeceği için ContentPlaceHolder içerisine yazıyoruz.
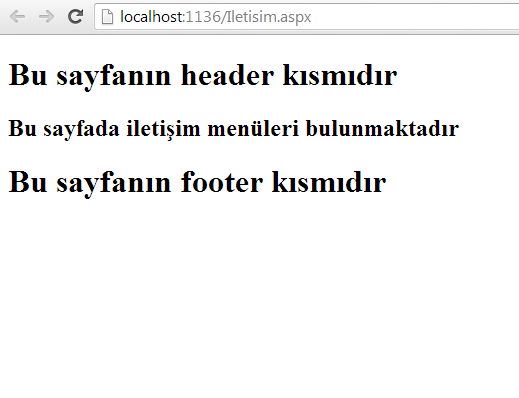
Son olarak iletisim.aspx adında bir sayfa oluşturdum.En basit şekliyle görünümünü paylaşıyorum.
Sitemizde bundan sonra ekleyeceğimiz bütün sayfalarda yukarıdaki ekran çıktısında da gördüğümüz üzere sadece sayfalarımızın içeriği değişecektir.Aynı şekilde birçok sayfa ekleyebilirsiniz.







Hiç yorum yok:
Yorum Gönder