Asp.Net ile yerleşik (built in) şekilde gelen web kontrolleri bazı durumlarda sizin için yetersiz kalabilir.Böyle durumlarda kendi kontrolünüzü oluşturma ihtiyacı duyarsınız.Bunun için Web User Control'ler kullanılır.
Web User Control'lerin bir diğer kullanılma amacı ise uygulamanızdaki sürekli tekrar eden işlemlerin tek bir defa tanımlanıp istediğimiz yerde kullanabilmenizi sağlamasıdır.Bu da tekrar kullanabilirlik sağlamaktadır.
Web User Control Özellikleri
- User Control'lerin dosya uzantıları ".ascx "'tir.
- Çalışabilmeleri için mutlaka bir web form'da bulunması gerekmektedir.Kendi başlarına çalıştırılamazlar.
- Page Directive'i yerine Control isimli Directive kullanılır.
- User Control'lere ait yeni Property ve Event'lar tanımlanabilir.
Web User Control Oluşturulması
- Öncelikle bir web projesi açtık.
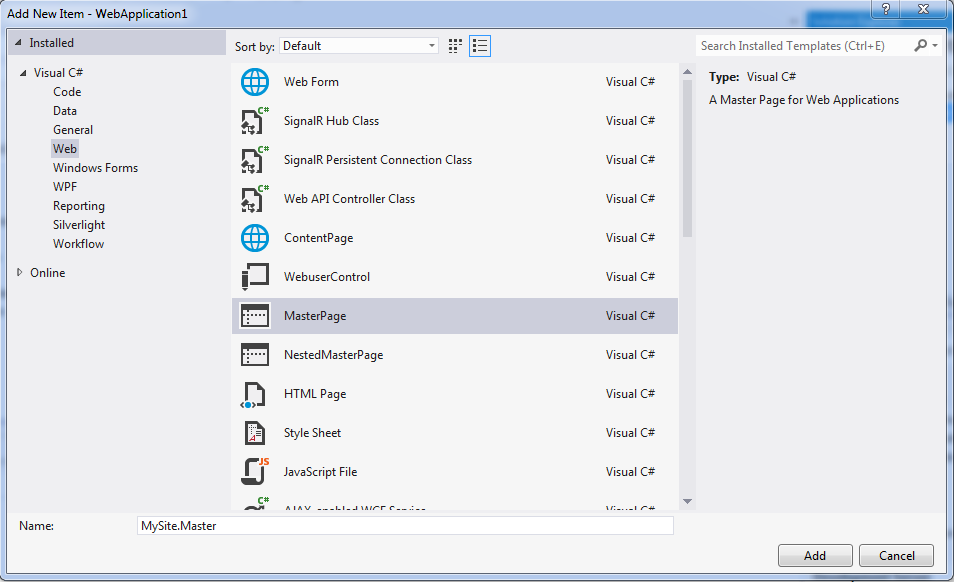
- Projenin üstüne sağ tıklayarak Add >New Item >Web > Web User Control seçip controlümüzün ismini yazıyoruz ve Add butonuna tıklıyoruz.
Bu Web User Controlü bir örnekte uygulayalım.Örnek bir site üzerinden anlatmaya çalışacağım.
Şekilde gördüğümüz Categories kısmı hemen hemen her sayfada sağda olmaktadır.Tekrar tekrar her sayfaya Categories özelliklerini eklemek yerine sadece web user control sayfamızda tanımlıyoruz.Böylece tekrar kullanabilirlik sağlıyoruz.
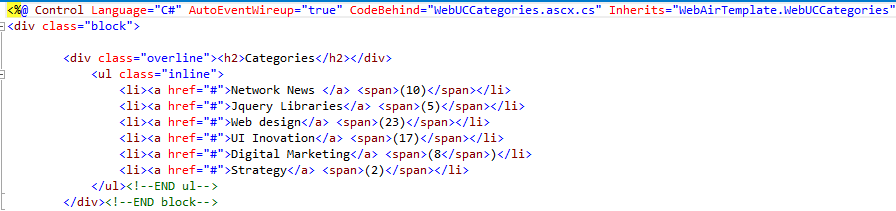
Eklemiş olduğumuz web user control'e Categories'in tüm özellklerini aktardım.
Bu ekran çıktısı yukarıda yaratmış olduğumuz WebUCCategories.ascx dosyasının içeriğidir.
Şimdi de ilgili sayfalarımıza bu özelliği atayalım.Mesela ben bu özelliği anasayfa ve iletişim sayfalarımda kullanmak istiyorum.Ben önceden Masterpage oluşturup default.aspx ve iletisim.aspx adında iki sayfa oluşturmuştum.
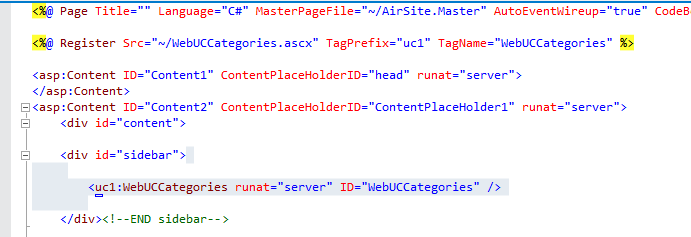
İletişim.aspx sayfamda ilgili div in içerisine WebUCCategories.ascx dosyasına sol ile basılı tutup sürüklüyoruz. Sürüklediğimizde <uc1:WebUCCategories runat="server" ID="WebUCCategories" /> gibi bir yazı çıkması lazım.Ekran çıktımızda da görüyoruz.
Böylece küçük örneğimizi uygulamış olduk.Tavsiyem konuyu pekiştirmek adına örnek yapmanızdır.Diğer yazılarda görüşmek üzere..